El Temporizador
Hola. Buenas tardes. Hoy introduciremos un Temporizador en nuestra App

Explicación paso a paso:
APPINVENTOR 301 TEMPORIZADOR
Hola. Buenas tardes.
Hoy diseñaremos una App a partir de la App anterior.
En esta ocasión, utilizaremos un objeto "Clock"
Vamos de nuevo a: http://appinventor.mit.edu
Abrimos nuestro anterior proyecto: (http://www.rom.cat/App/detalle.php?Id=121)
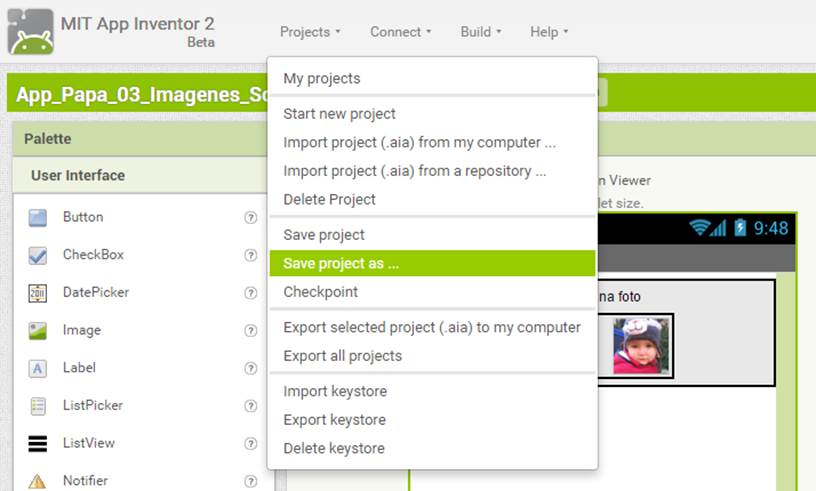
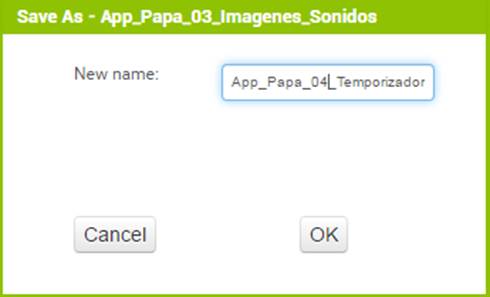
Lo guardamos
como copia:


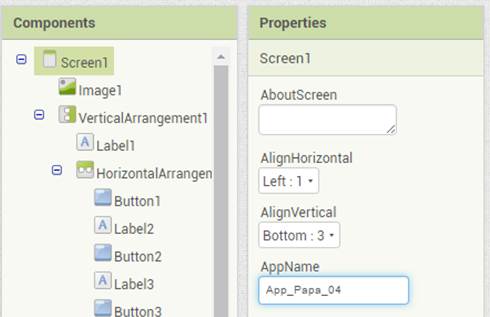
También
debemos cambiar el nombre de la pantalla y la alineación vertical:

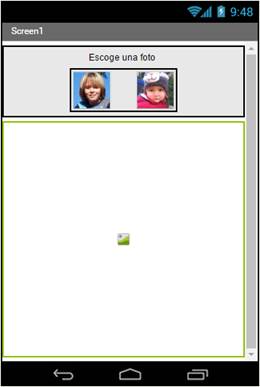
Lo primero
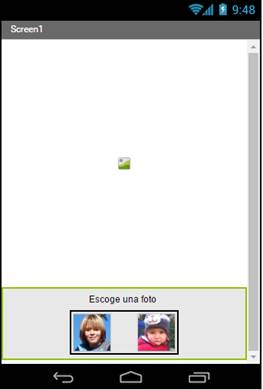
que haremos será poner el objeto "Image" en la parte superior, sobre el VerticalArrangement1:


Añadimos una
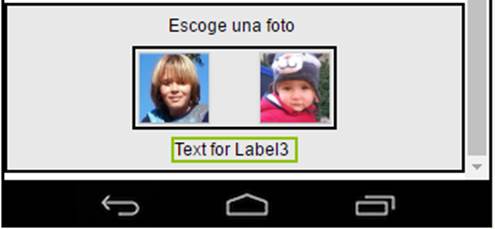
label debajo de las fotos para que estén un poco más arriba:

En las
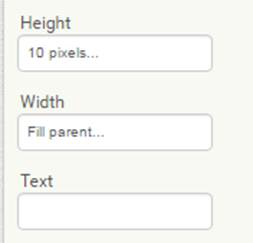
propiedades de esta:

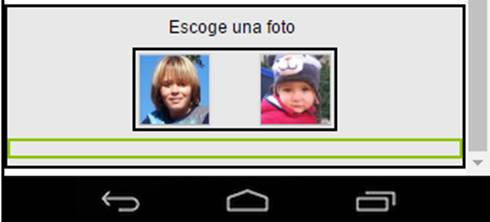
Quedará así:

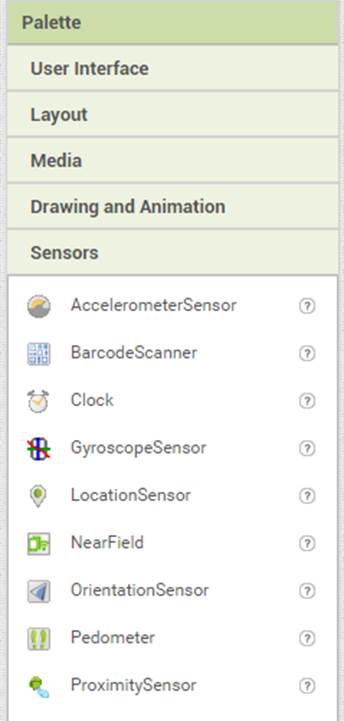
Ahora vamos
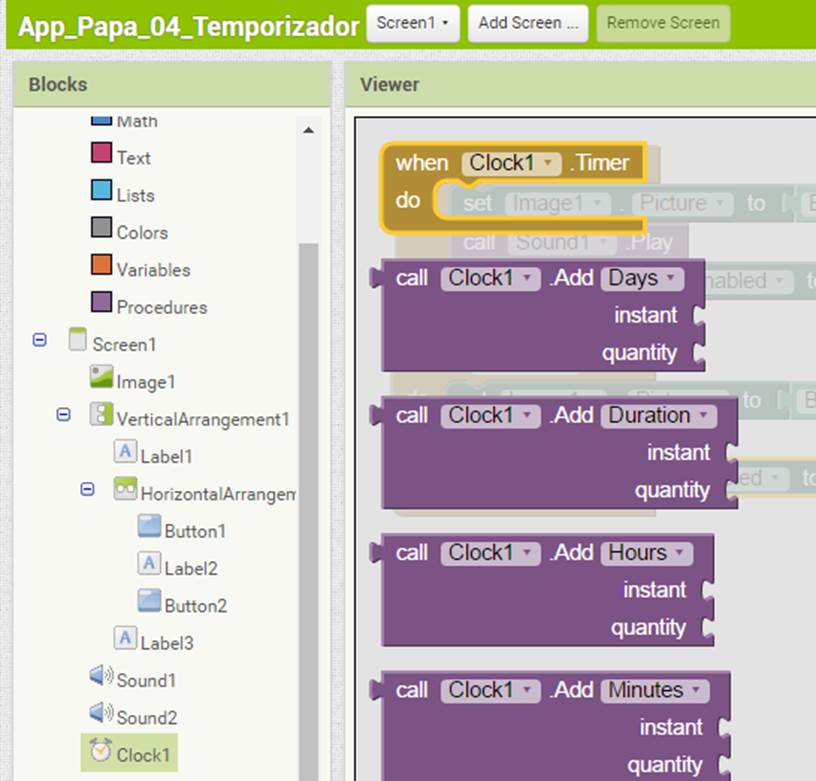
al grupo de sentencias "Sensor" y le añadimos un Clock:

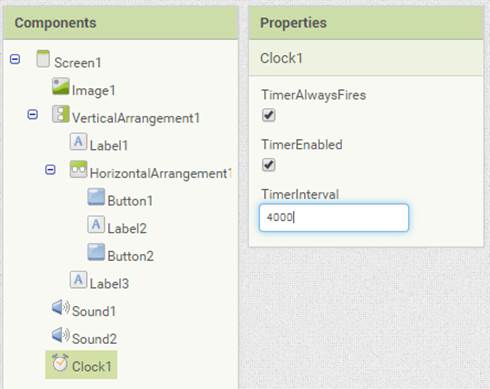
En sus
propiedades le ponemos un período de 4000 milisegundos:

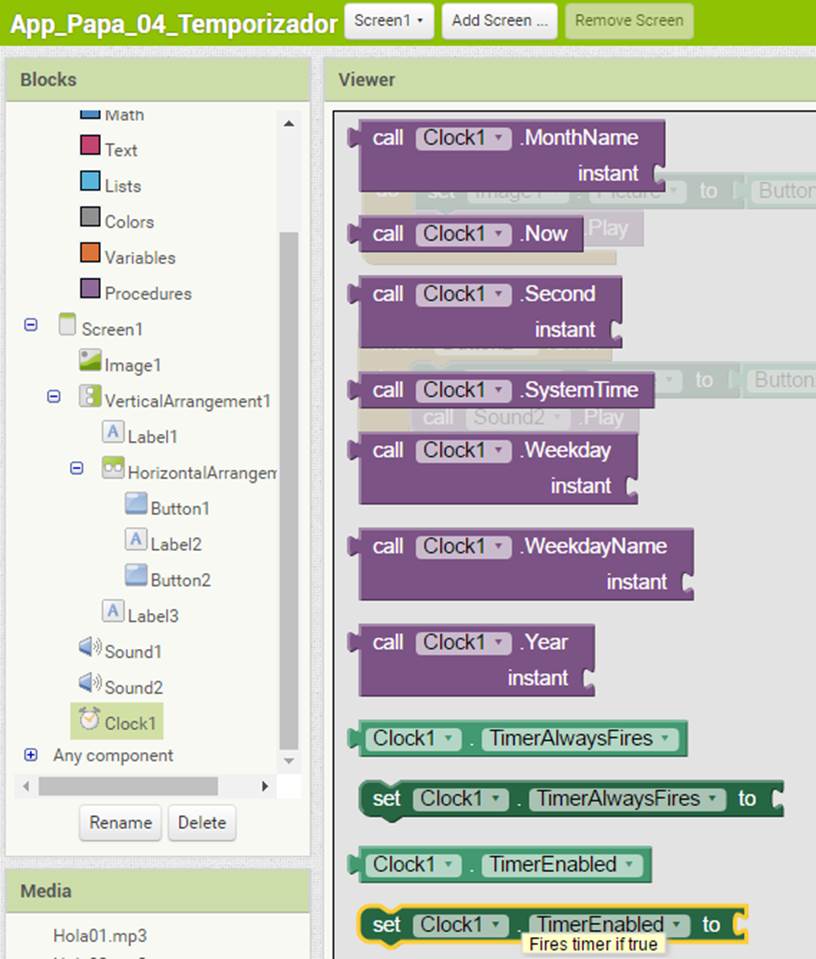
Ahora vamos a modificar el código:
![]()
Miramos las
sentencis del Clock:

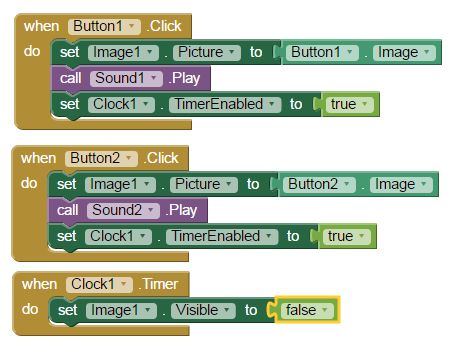
Seleccionamos "TimerEnabled" que pone en marcha el temporizador.
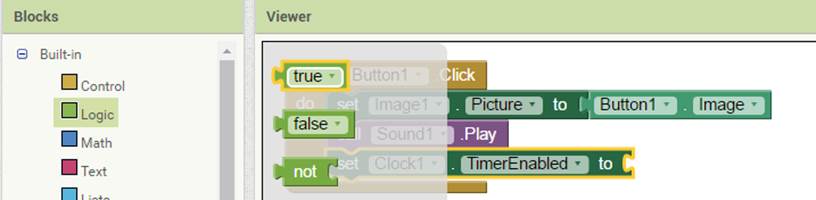
Se la
pondremos a cada botón como "True"

Ahora
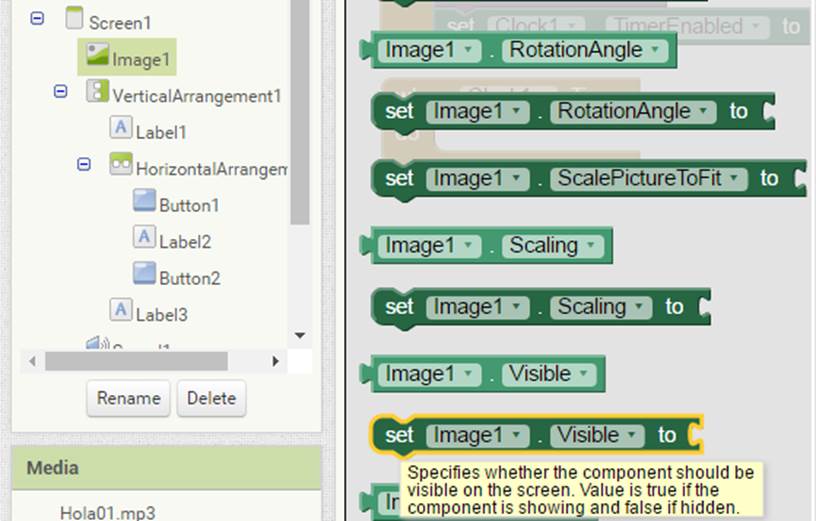
decimos que ha de pasar cuando el Clock (que hemos activado) cumpla su período:

Lo que ha de hacer es poner la "Image1" como visible = False

De este
modo, la imagen seleccionada desaparecerá a los 4 segundos...

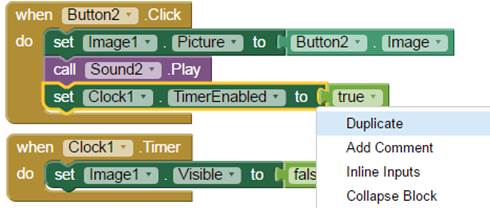
Cuando el
clock "De la hora" otra cosa que debe ocurrir es que el Clock se desactive:

Quedará así:

...otra cosa
que debemos añadir al código de los Botones es que cuando se pulsen la imagen
vuelva a ser visible:

Hacemos lo mismo en el otro botón...
Y ya lo
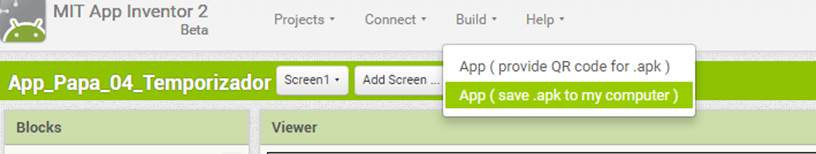
tenemos. Compilamos:

Instalamos en el móvil y ya lo tenemos...
...Y esto es todo por hoy. Espero que os haya gustado.
Un saludo y, hasta la próxima...