Iniciación
Hoy iniciamos una serie de tutoriales para aprender a diseñar aplicaciones para móvil, (Apps) Android mediante el software de la página: AppInventor Esta página forma parte del proyecto Mit, al que también pertenence Scratch Tutoriales
Explicación paso a paso:
APPINVENTOR 101 INICIACION
Hola. Buenas tardes.
Hoy iniciamos una serie de tutoriales para aprender a diseñar aplicaciones para móvil, (Apps) Android mediante el software de la página: http://appinventor.mit.edu
Para los que no la conozcáis, esta página forma parte del proyecto Mit, al que también pertenence https://scratch.mit.edu
Que nos enseñó a programar pequeñas aplicaciones y juegos mediante los tutoriales que ya vimos: http://www.rom.cat/Scratch/ejercicios.php?IntDificultad=1
Para empezar a realizar una App, lo primero que necesitamos es un móvil, o una tablet con Sistema Operativo Android.
Iremos al site de App Inventor: http://appinventor.mit.edu

Presionamos el botón "Create Apps"
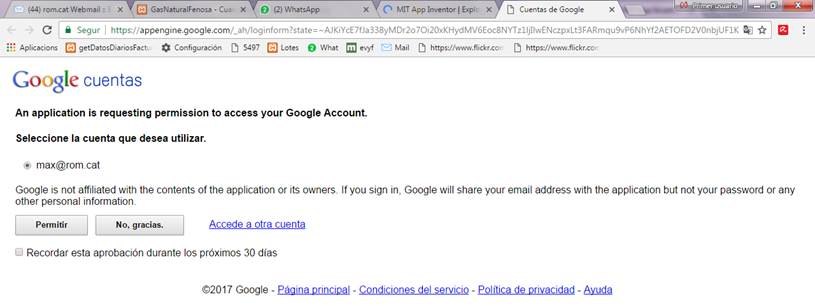
Entonces, nos pedirán que entremos con una de nuestras cuentas de gmail:

Escogemos la cuenta y, de esta forma, nos loginamos en el site:

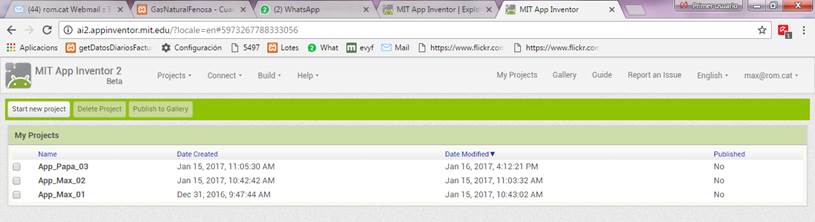
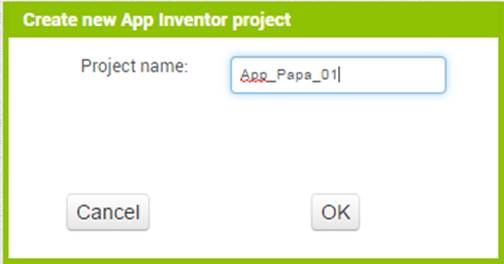
Para aprender como funciona, crearemos un nuevo proyecto:
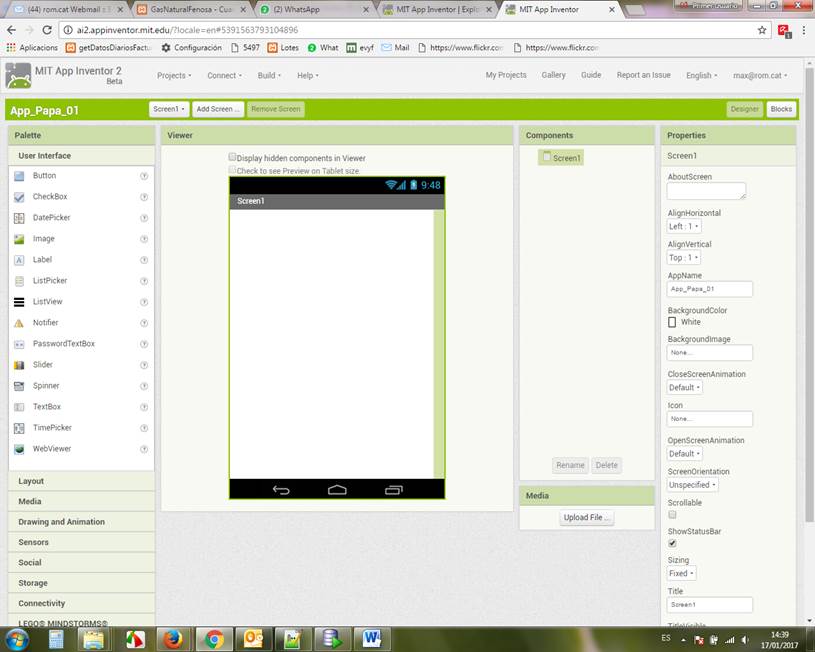
![]()


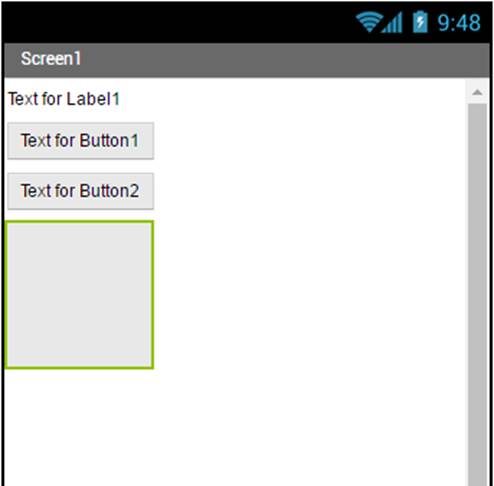
Lo primero que haremos será añadir una Etiqueta y dos Botones a nuestra app para ellos arrastramos al centro 1 objeto
![]()
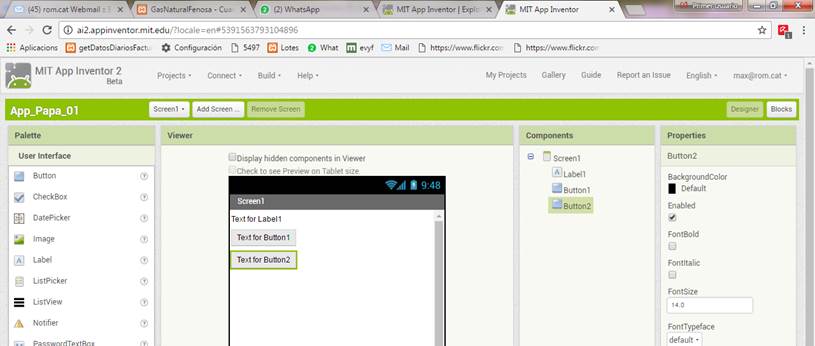
y 2
![]()
Quedará así:

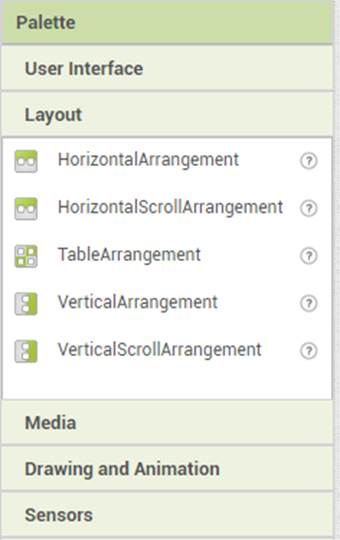
Para disponer los objetos en la pantalla, tenemos las Layouts:

Insertaremos una Vertical Arrangement,puesto que queremos que los objetos estén uno sobre el otro:

E introduciremos dentro los botones y la label:

Ahora que ya tenemos todo lo necesario, modificaremos las propiedades de cada uno.
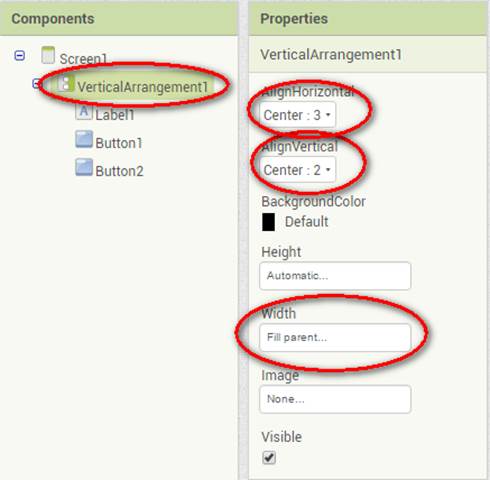
Para empezar, seleccionaremos el Vertical Arrangement y le indicaremos que se situe en el centro horizontalmente, y que su contenido se situe también en el centro:

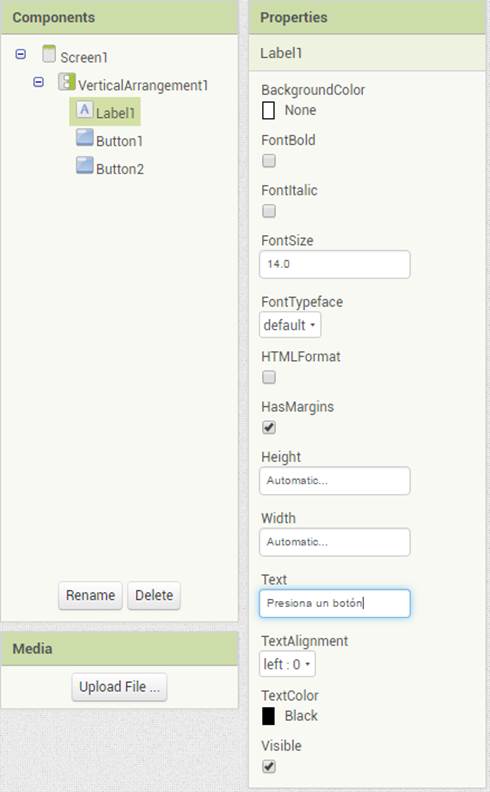
Después modificamos la propiedad "Text" de la label por "Presiona un botón"

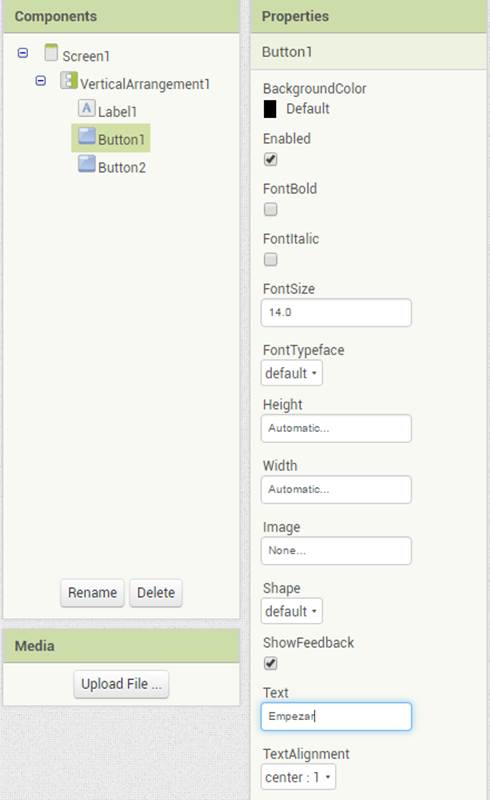
Seleccionamos el Botón "Button1" y le ponemos la propiedad "Text" el texto "Empezar"

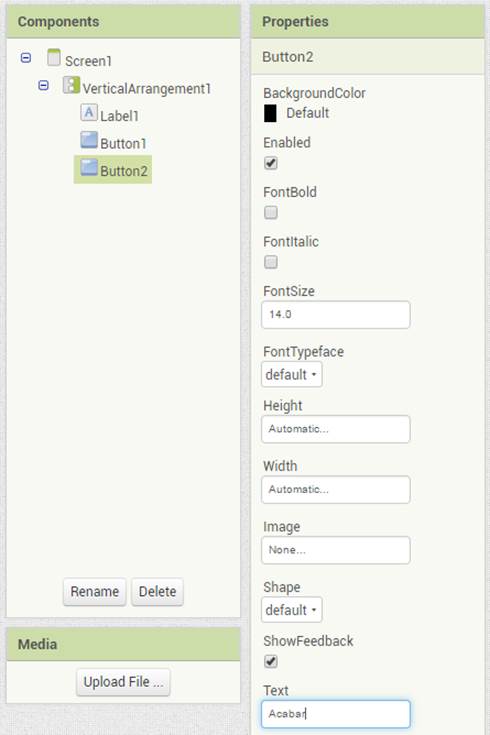
Lo mismo con el otro botón:

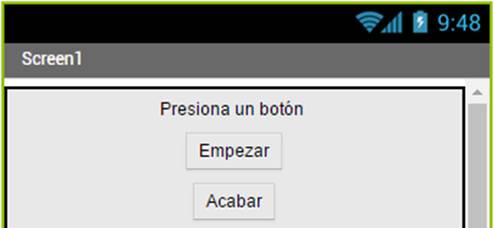
Resultado:

Hasta aquí el diseño de nuestra App, ahora vamos a insertar la programación.
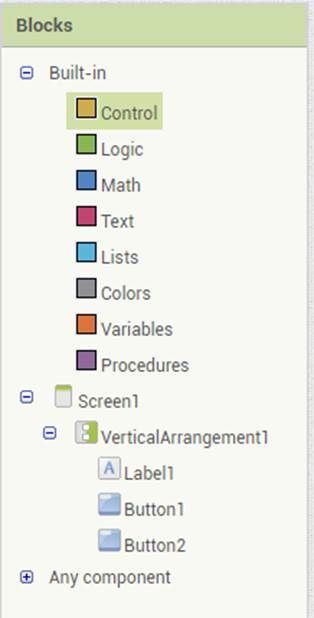
Pulsamos el botón Blocks:

En la partte
de la izquierda encontramos todos las sentencias que podemos utilizar agrupadas
según para que sirven o a que objeto afectan:

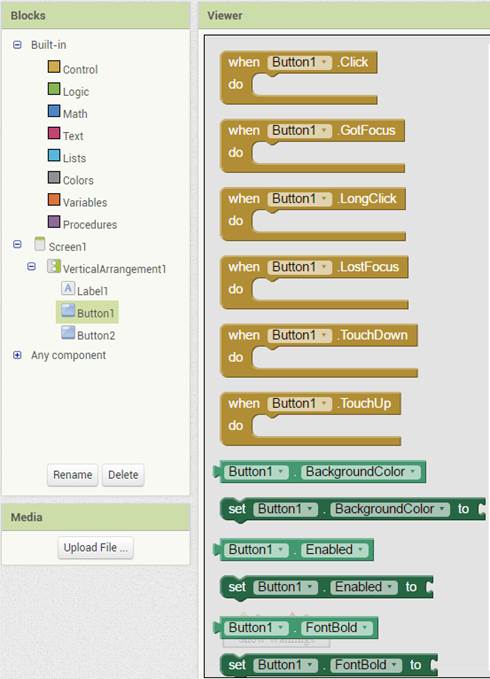
Pulsamos el
Button1:

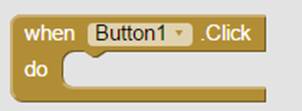
Seleccionamos
la primera sentencia:

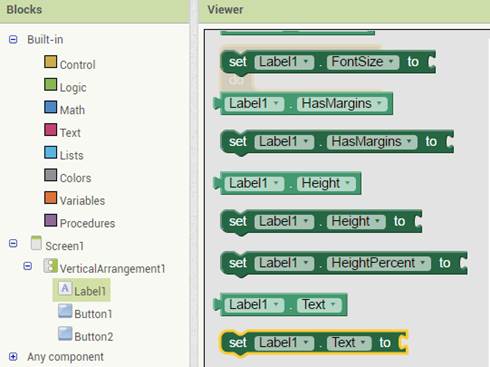
Después vamos al objeto "Label"

Seleccionamos

Siempre que veamos la palabra "Set" le daremos valor a la estructura que siga, (Variable, TextBox, Label...)
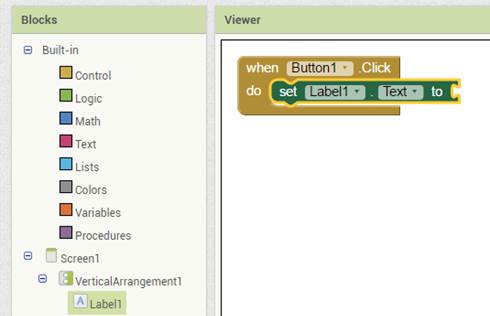
Y la introducimos dentro de la sentencia anterior:

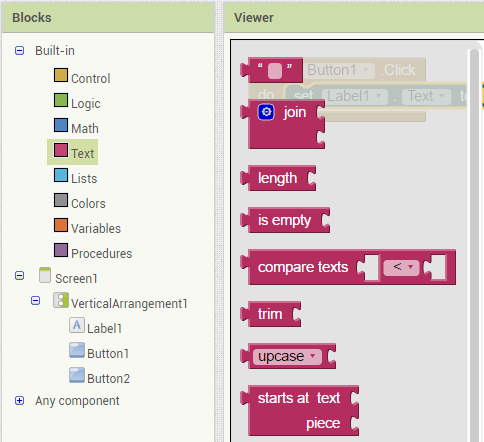
Ahora vamos al grupo desentencias de Texto:

Seleccionamos
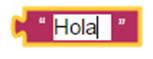
![]()
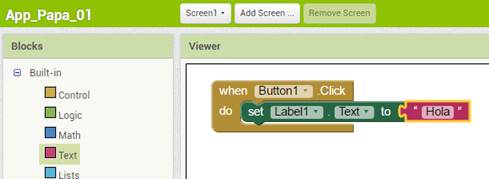
y escribimos en su interior: "Hola"

Y lo
enganchamos a la sentencia del "Label"

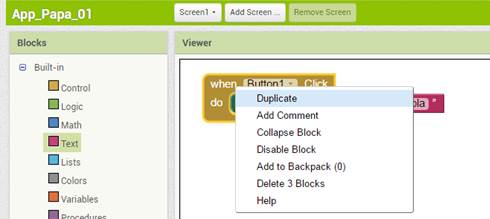
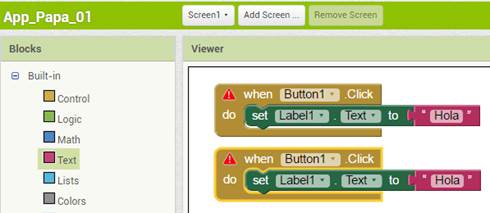
A continuación, podemos hacer lo mismo con el segundo botón, pero es más facil presionar el botón derecho encima de "When"

Y duplicamos:

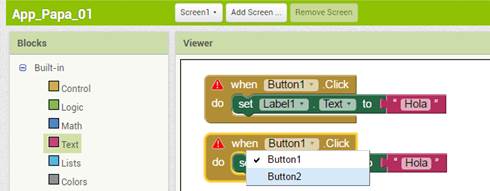
Vemos que la página nos avisa de que estamos haciendo algo incorrecto: (hay un elemento repetido) Eso se souciona cuando clickamos en la flecha a la derecha del segundo Button1 y seleccionamos el Button2

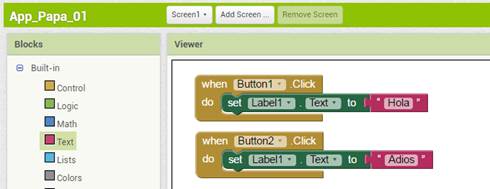
Después, cambiamos el texto que debe escribirse con el botón2:

Hemos acabado nuestra primera App.
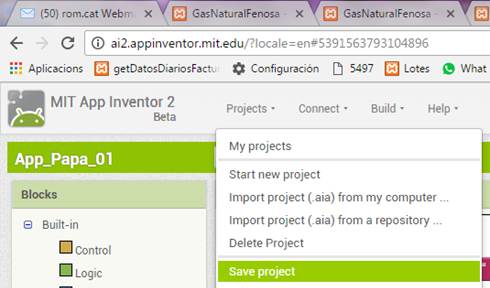
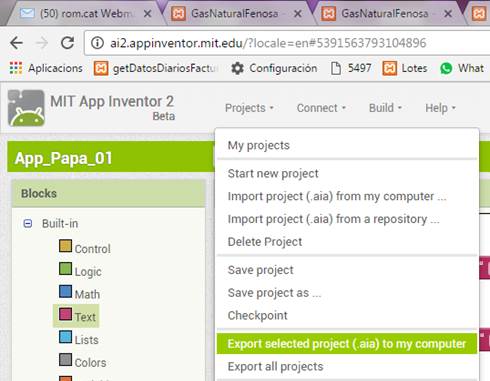
La guardamos:

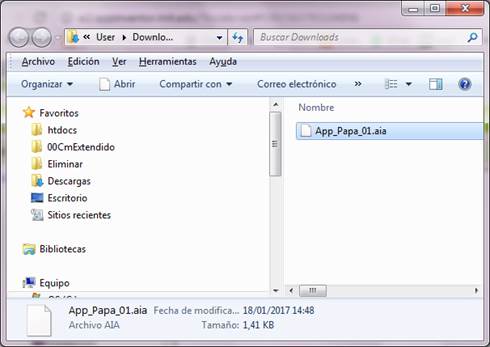
A continuación, guardamos en nuestro ordenador el archivo editable:


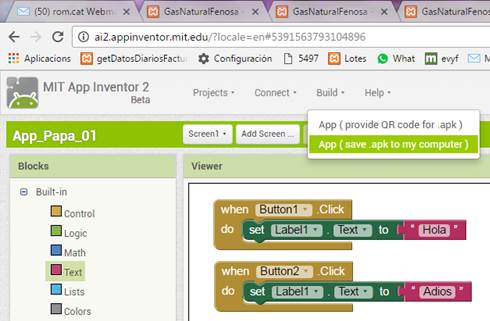
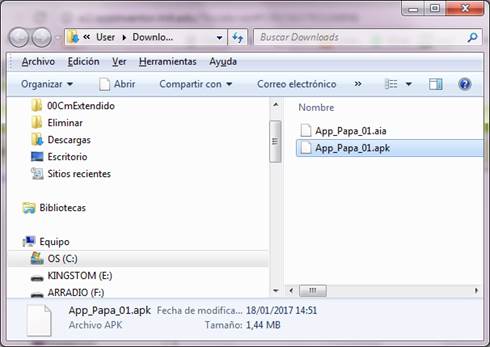
Ahora, por fin, vamos a compilar nuestra aplicación:


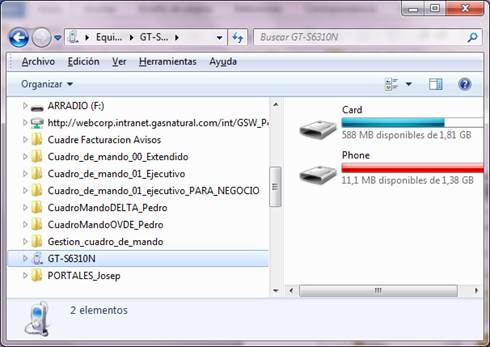
Este archivo .apk es el que tenemos que introducir en nuestro móvil Android, para ello, debemos tenerlo conectado a nuestro Pc:

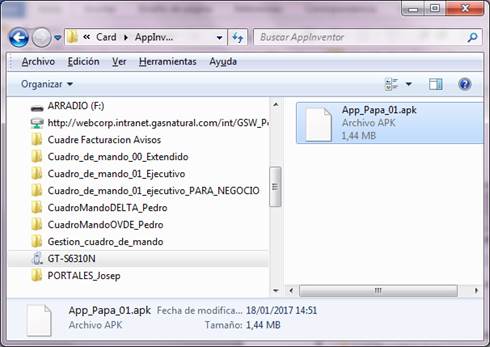
Yo lo pongo en mi tarjeta de memoria externa, pero podéis ponerlo donde os vaya mejor:

Una vez hecho esto, vamos a nuestro móvil, buscamos el archivo.
Lo ejecutamos. Le decimos que queremos instalar el paquete:
Seguramente no nos dejará...
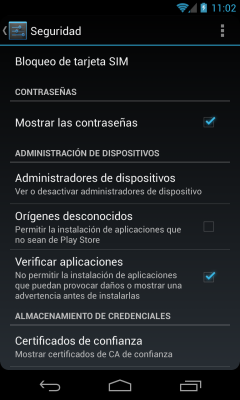
...Si es así, tendremos que ir a: Ajustes -> Seguridad -> Seleccionar Orígenes Desconocidos:
...y activarlo.
Volvemos:
Una vez acabada de instalar, la abrimos:
Y aquí tenemos nuestra App acabada y ejecutándose:
Al apretar el primer botón, en el Label se leerá: "Hola"
Al apretar el segundo: "Adiós"
Y ya está...
Si queréis ver el proyecto acabado, solo tenéis que ir a "Gallery":

...Y poner en el buscador:
"App_Papa_01_Iniciacion"


Podéis copiarlo en vuestro perfil y modificarlo a vuestro gusto.
...Y esto es todo por hoy. Espero que os haya gustado.
Un saludo y, hasta la próxima...