DISEÑO GRÁFICO 01 EL DIBUJO VECTORIAL
Hoy aprenderemos que son los píxels y que diferencia hay entre una imagen vectorial y una que no lo es...

Explicación paso a paso:
DISEÑO GRÁFICO 01 EL DIBUJO VECTORIAL
Hola a todos, hoy vamos a aprender en que
consiste el dibujo vectorial y como hacer uno. Nos acompañas?
Si tomamos una imagen cualquiera, veremos que está hecha por puntitos de
distintos colores llamados píxels.
Esta imagen, por ejemplo, la hemos dibujado
mediante la aplicación Paint:

Su tamaño es de 200 x 200 píxels, eso quiere
decir que, si aumentamos mucho la imagen, podemos llegar a ver esos puntos cuadrados:


Podéis
probarlo vosotros mismos agrandando esta imagen en vuestro navegador: Disseny_Grafic_01_El_dibuix_Vectorial_exemple_01.html
Si
queremos que una imagen no vectorial tenga mayor calidad, cuando la tomamos o
dibujamos, lo hacemos con el mayor numero posible de píxels. De esta forma, si
necesitamos ampliarla, apenas se notará. Pero claro, a mayor pixelado, más pesa
la imagen...
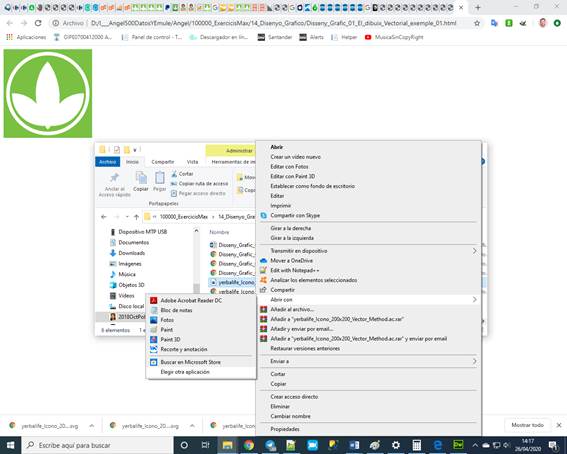
Descargad
la imagen en vuestro escritorio, le haremos unas pruebas.
Botón
derecho:


Que pasa
cuando intentamos abrir una imagen no vectorial con el block de notas?
Botón derecho
- abrir con - elegir otra aplicación


Más
aplicaciones:

Bloc de
notas.
Nos
aseguramos de NO pulsar la casilla
Apretamos
Aceptar.
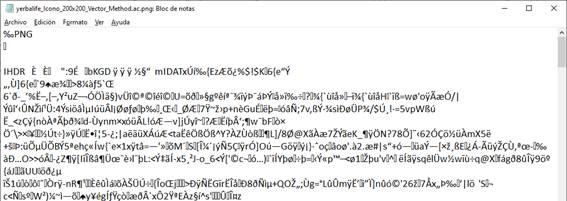
Mirad
que catástrofe:

La
aplicación "Bloc de Notas" ha intentado abrir un archivo de imagen, así que lo
que muestra no tiene sentido. Este archivo debería abrirse con una aplicación
que pueda mostrar imágenes. Como por ejemplo nuestro navegador. Repetimos:


Aceptar

El
navegador sí que entiende que es una imagen y como mostrarla...
Y como
es una imagen vectorial?
En una
imagen vectorial, el archivo no está formado de píxels de colores uno al lado
del otro, sino que describe las líneas que forman la imagen, donde empiezan,
donde acaban, su grosor, su inclinación y otros valores...
Aquí
tenéis un ejemplo:
Disseny_Grafic_01_El_dibuix_Vectorial_exemple_02.html
Bajaros
la imagen, como hemos hecho antes:


Que pasa
si abrimos la imagen con el Navegador?

Pues
que, como antes, la interpreta como imagen:

Pero,
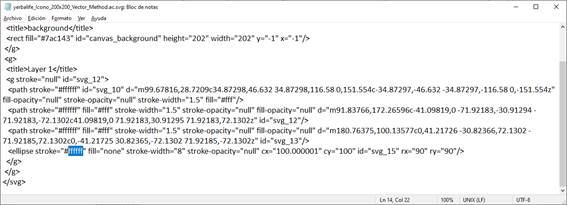
que pasa si abrimos la imagen con el Bloc de notas?
Oh.
Maravilla:

Podemos
leer lo que pone, son palabras raras, pero palabras.
De
hecho, se parece un poco a una web...
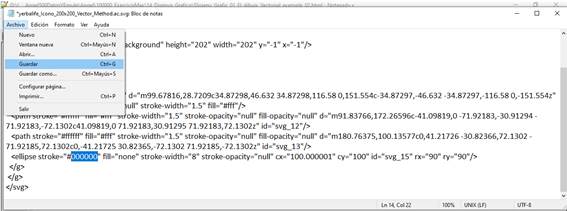
Que pasa
si cambiamos algo? Por ejemplo, cambiamos:
<ellipse stroke="#ffffff"
Por
<ellipse stroke="#000000"
Y
guardamos:

Ahora
volvemos a abrirla con el navegador:

Sorpresa...
Efectivamente,
funciona de manera parecida a una página web.
Y el
pixelado? Que pasa si aumentamos su tamaño?
En esta
web os he dejado las dos imágenes:
Disseny_Grafic_01_El_dibuix_Vectorial_exemple_03.html
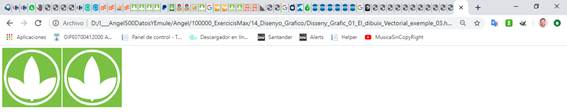
Como veis,
las imágenes son del mismo tamaño:

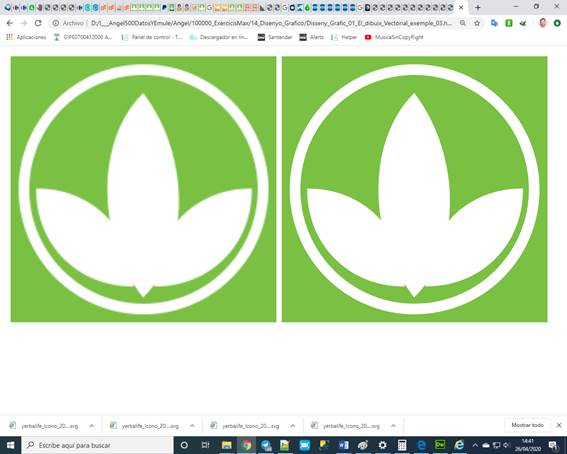
Pero, al
aumentarlas:

En la de
la izquierda podéis ver los píxeles. En la de la derecha, no.
Y eso es
todo por hoy.
Espero
que os haya gustado y, hasta la próxima...