Abecedario
Hola. Buenas tardes. Hoy diseñaremos una App para enseñar las letras del Abecedario a un niño pequeño.

Explicación paso a paso:
APPINVENTOR 303 ABECEDARIO
Hola. Buenas tardes.
Hoy diseñaremos una App a partir de la App anterior.
En esta ocasión, crearemos una aplicación para enseñar las letras del abecedario en español.
Para ello, podéis bajaros de aquí, las imágenes y sonidos que necesitaréis.
Vamos de nuevo a: http://appinventor.mit.edu
Abrimos nuestro anterior proyecto.
Y lo guardamos como copia:


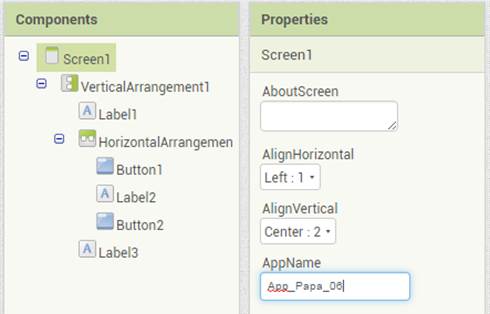
También
debemos cambiar el nombre de la aplicación:

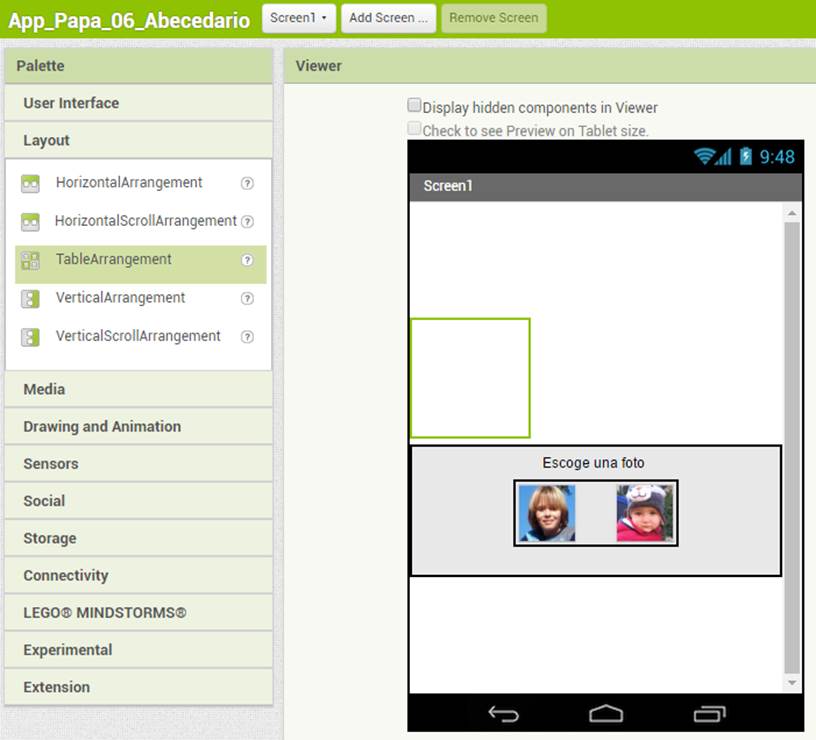
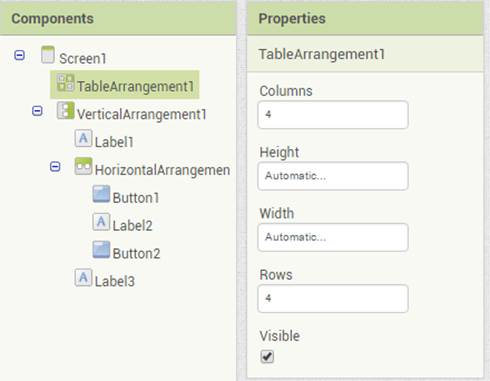
Añadimos un
Layout tipo tabla:

De 4
Columnas por 4 Filas:

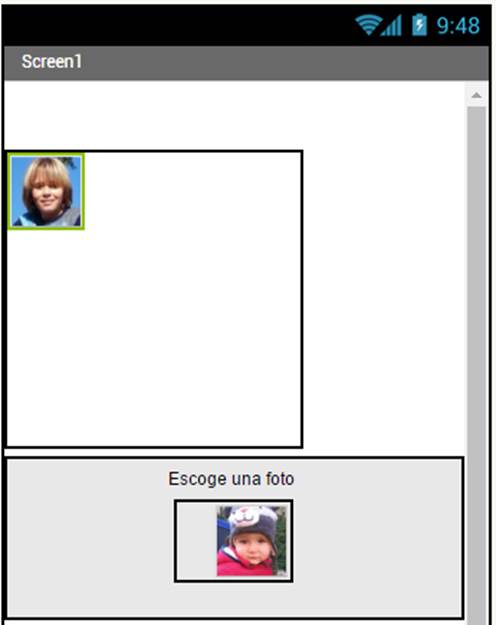
Ponemos los
botones que ya tenemos en las dos primeras celdas, (a ojo, porque no se ven...)

También
ponemos encima las dos etiquetas:

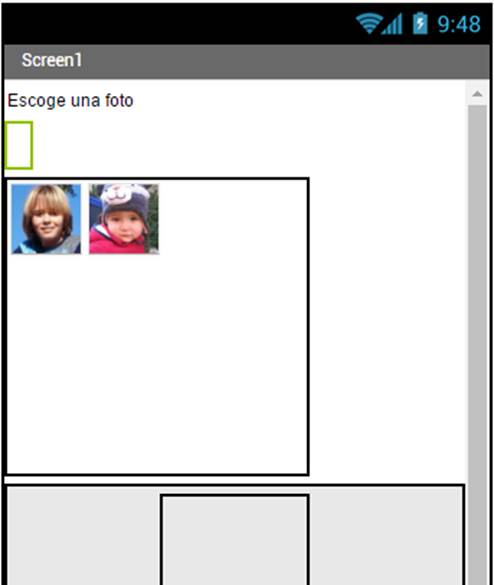
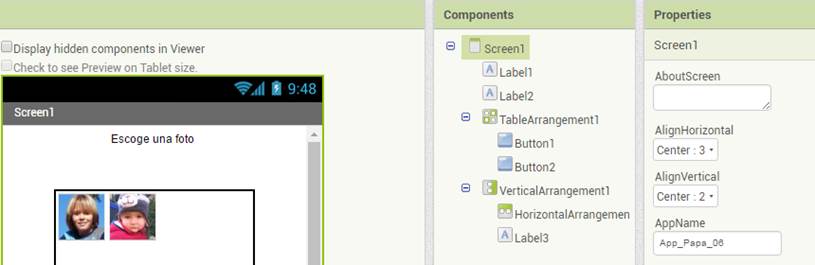
Le indicamos
a la Screen1 que centre los objetos que contenga:

Y eliminamos
el Vertical Arrangement (y su contenido) con el botón Delete:


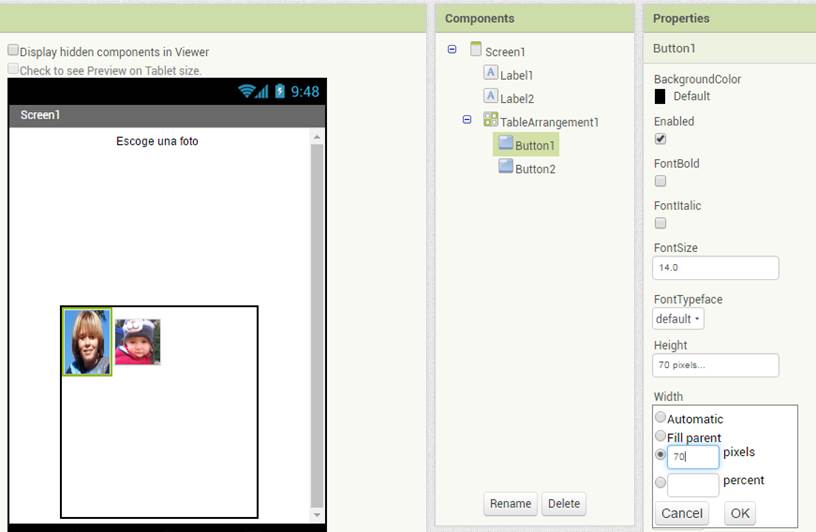
A partir de
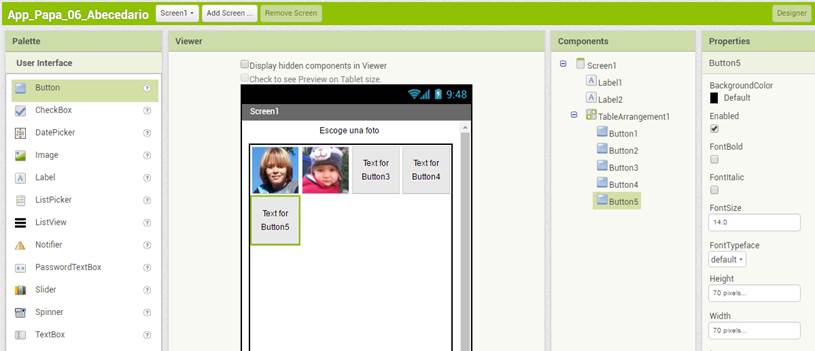
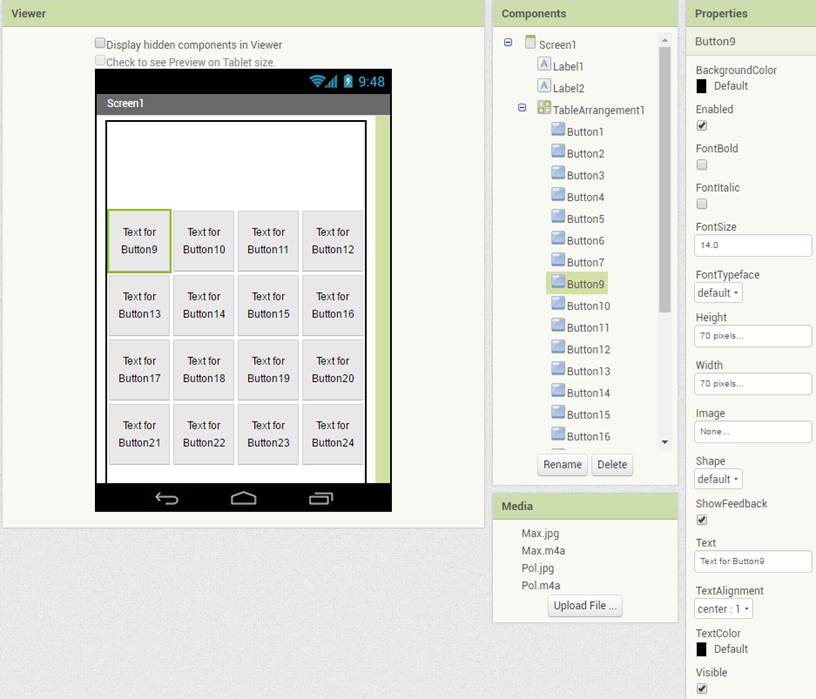
ahora todos los botones serán de 70 x 70 pixels:

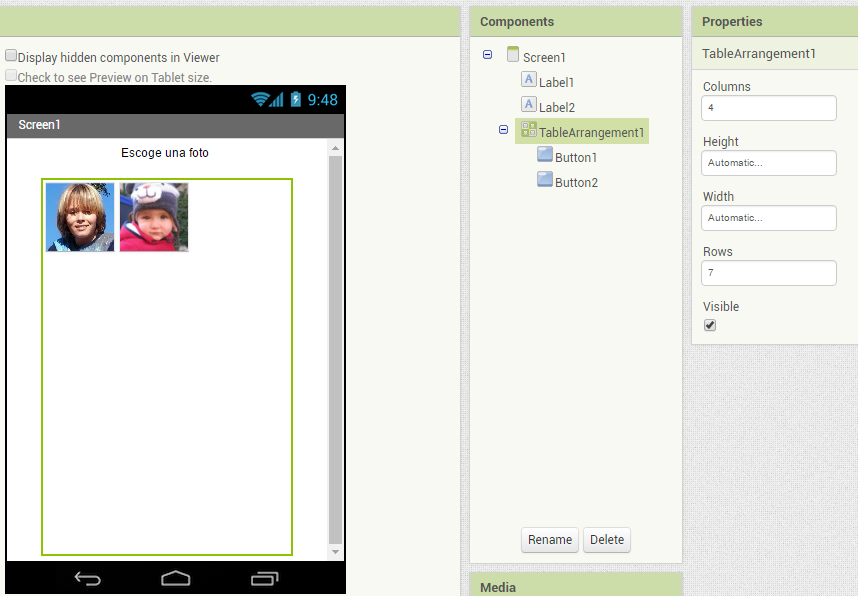
Es en este
momento cuando tenemos que aumetar el número de filas de la tabla a 7:

Llenaremos
toda la tabla de botones de 70 x 70 pixels:

Al llegar a
la sexta fila empezaremos a tener problemas:

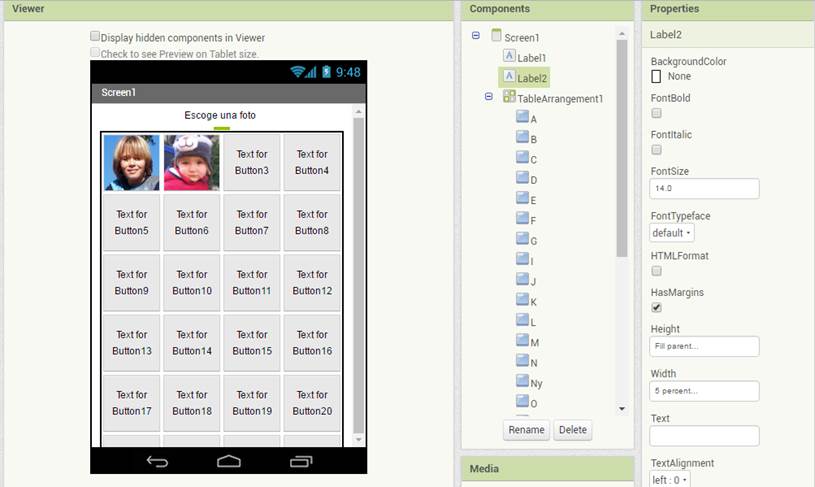
Es el
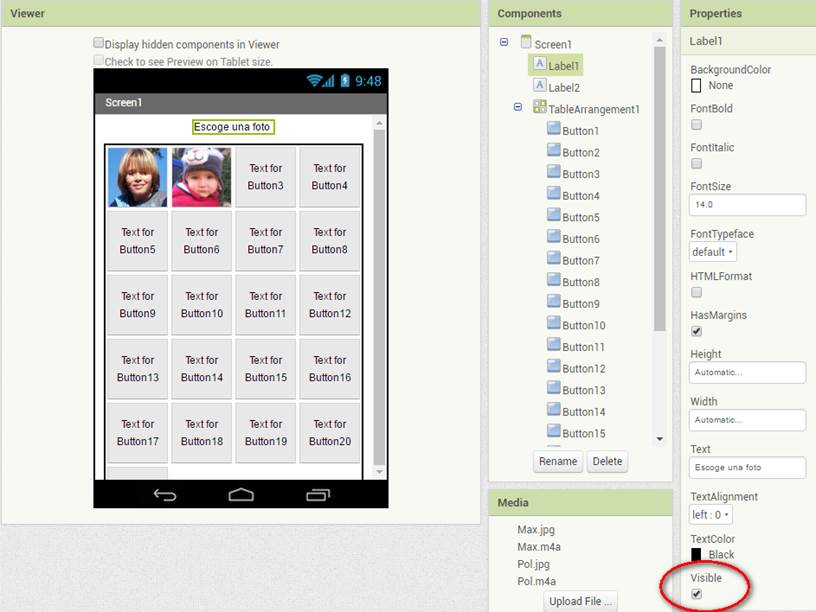
momento de hacer invisibles las dos "labels" para poder continuar:

Al acabar
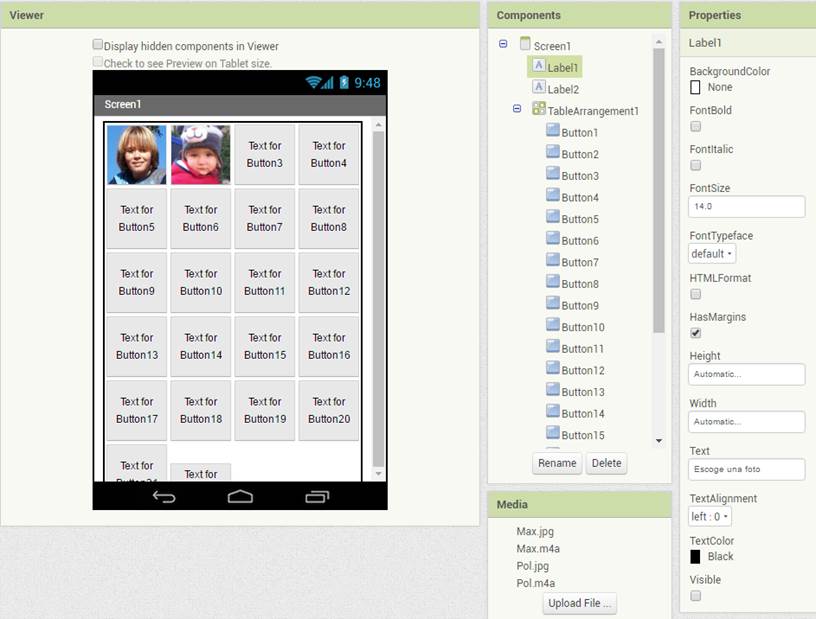
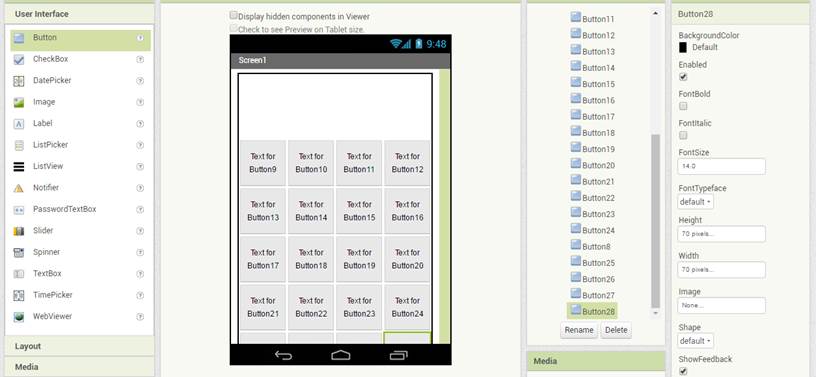
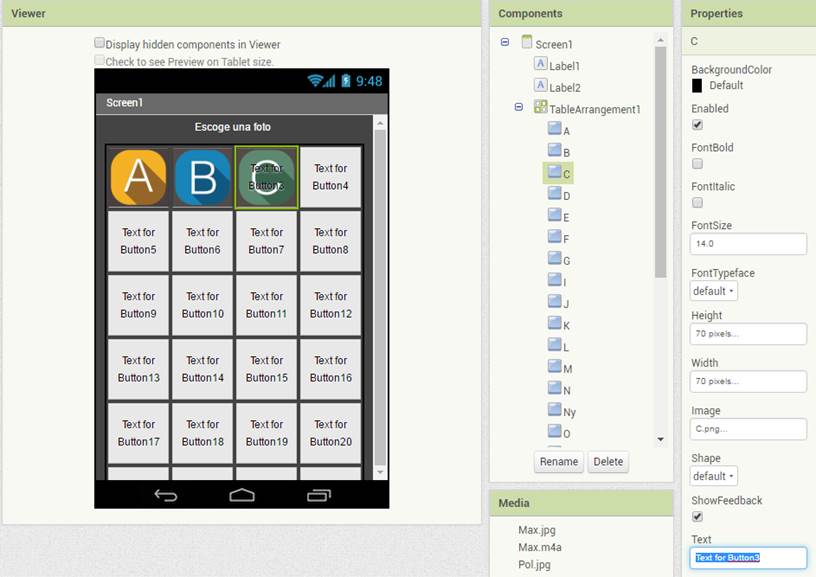
con la fila 6 tendremos que hacer invisibles los ochoprimeros botones:


Para poder
añadir los cuatro últimos:

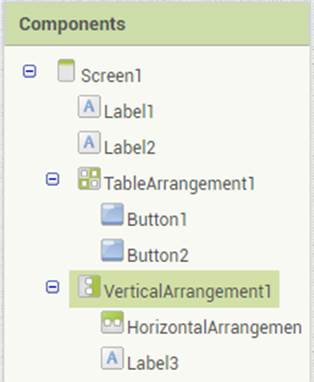
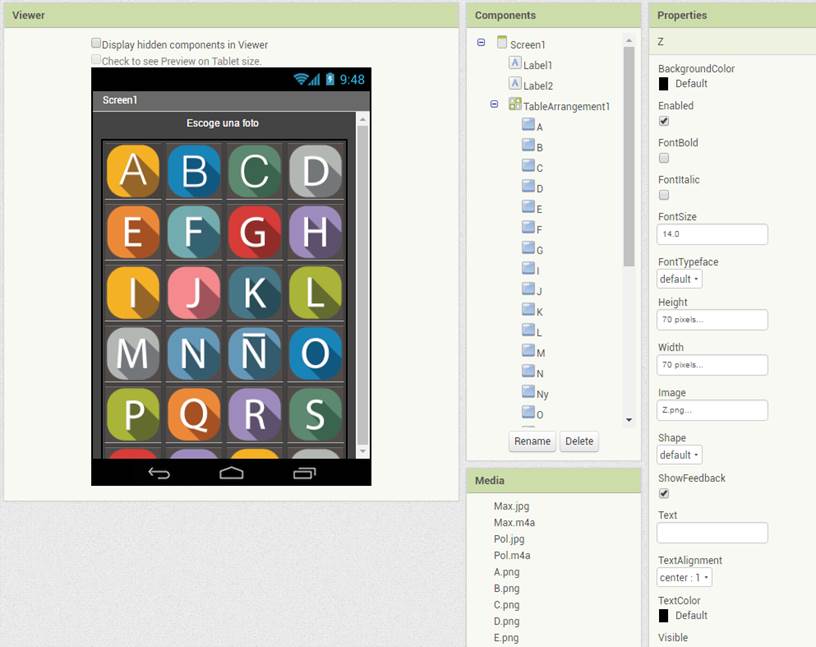
Cuando los
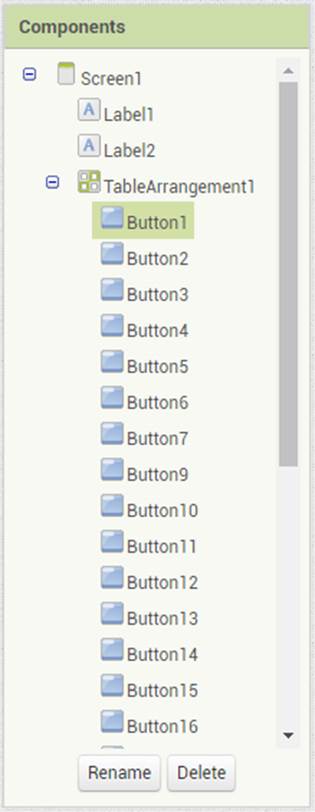
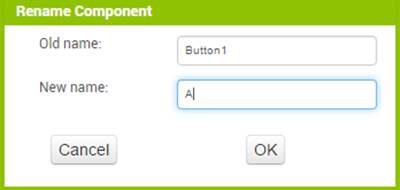
tengamos todos, los volvemos visibles y les cambiaremos el nombre mediante el
botón "Rename"



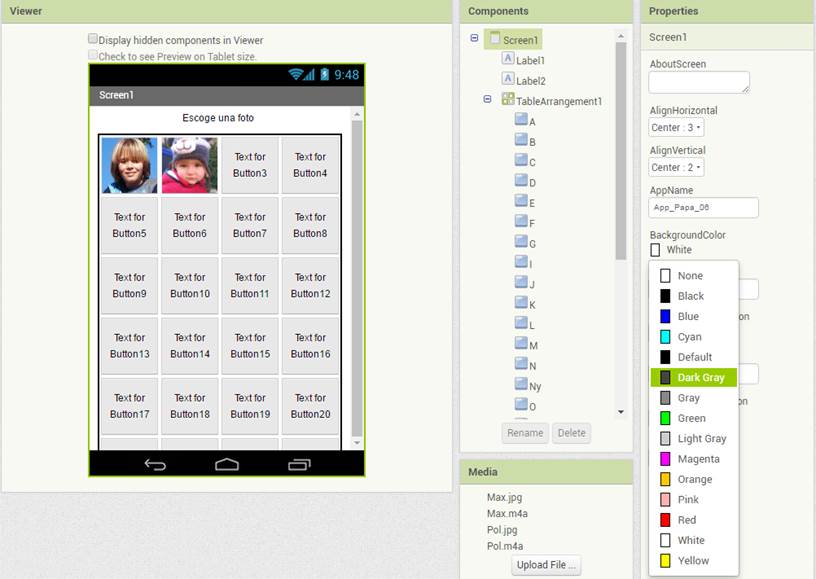
Ahora le
cambiaremos el color de fondo al "Screen1"

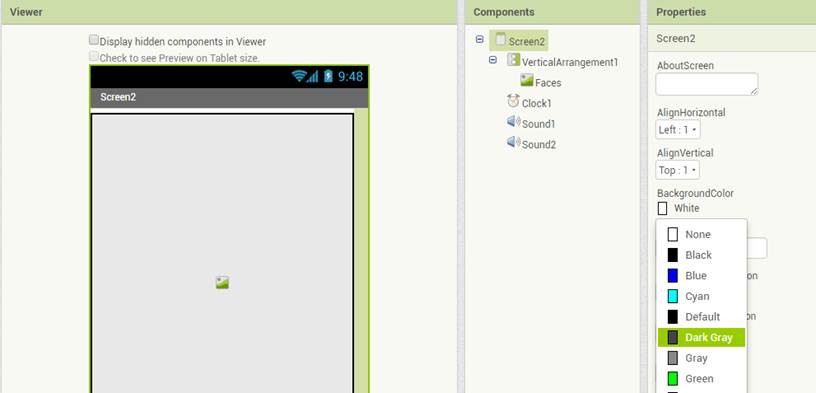
Y al
"Screen2"

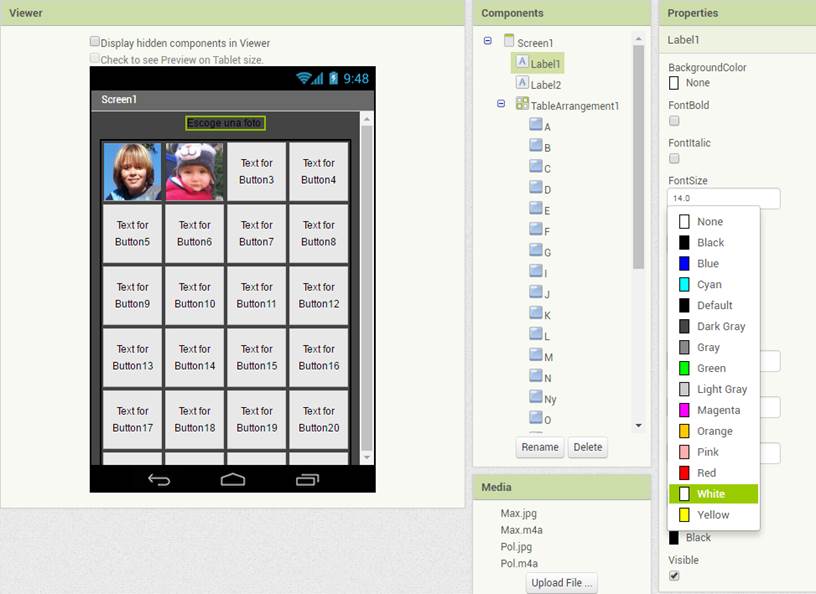
...Al "Label1"
le cambiaremos el color de la fuente:

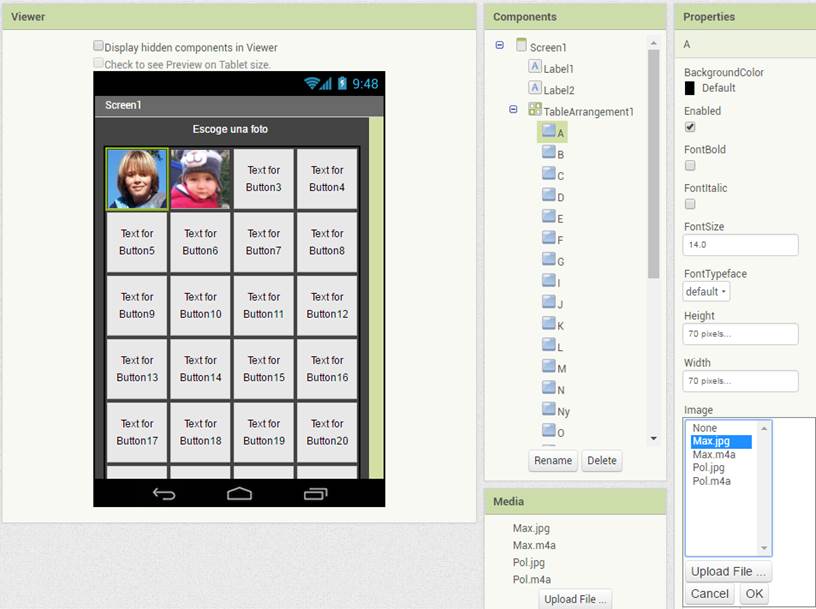
Llegó el
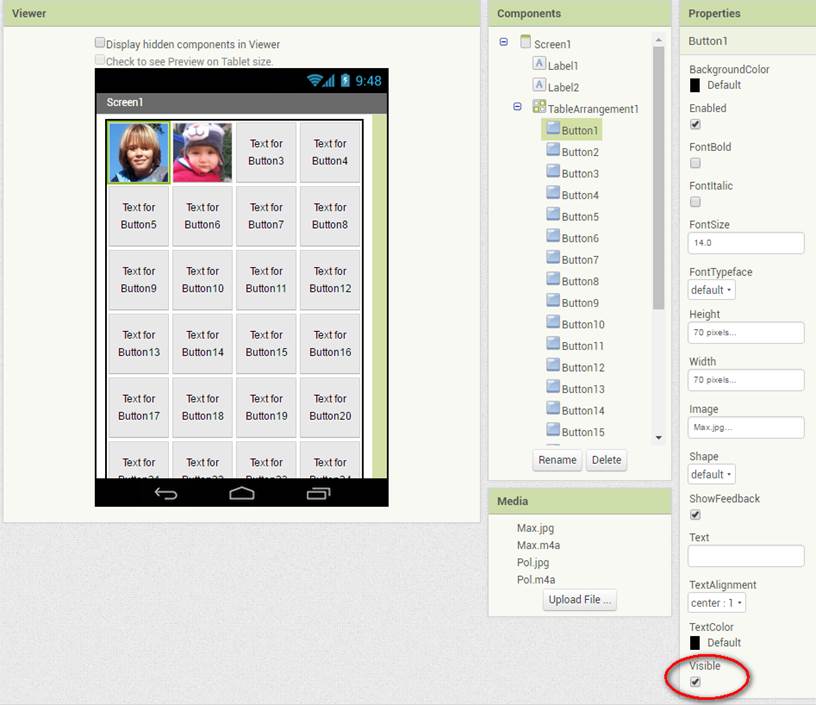
momento de poner una imagen a cada botón:

Haremos "Upload File" y subiremos las imágenes de esta carpeta:
Downloads\Appinventor_06_Abecedario\Letras:



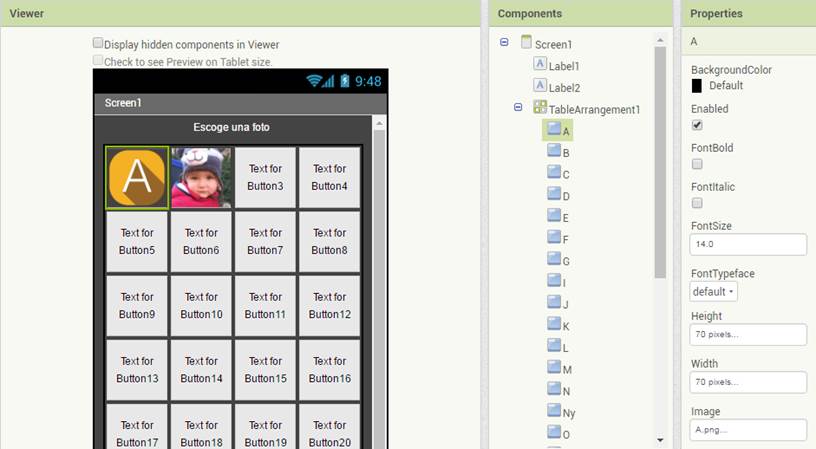
Hacemos lo
mismo con el resto. Tendremos que sacarles el texto a cada botón:


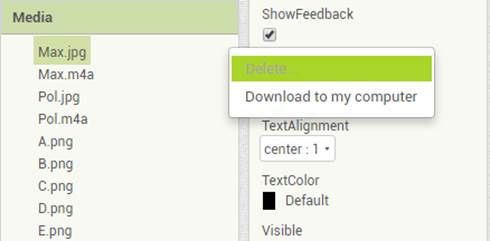
Ahora
eliminamos las imágenes que ya no utilizaremos: Max.jpg y Pol.jpg, de este modo
hacemos que nuestra aplicación acabe pesando menos:

Los sonidos Max.m4a y Pol.m4a tambíen los eliminaremos ya que serán cambiados por otros.
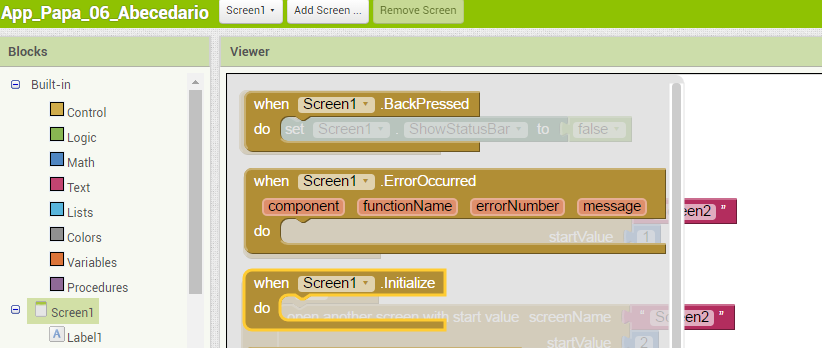
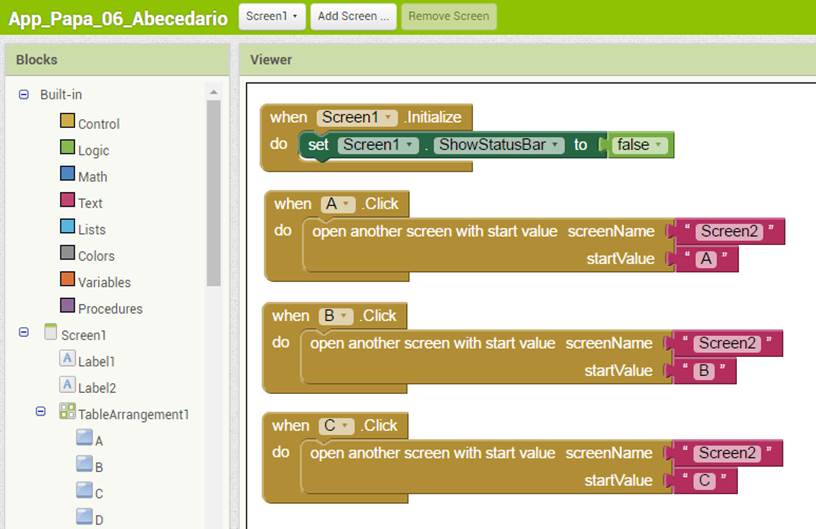
Otra cosa
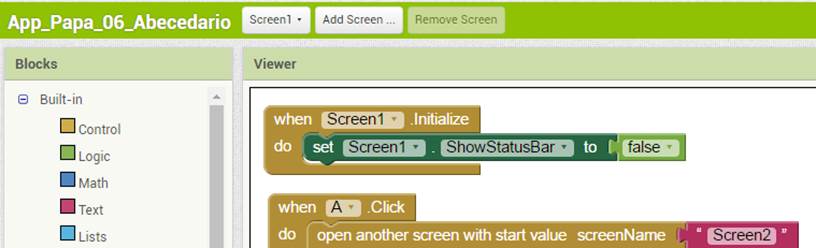
que debemos hacer es buscar la siguiente sentencia dentro de "Screen1"

E indicarle
que, mientras se ejecute esta App no se pueda utilizar la barra de "Status"
esto es muy práctico si la aplicación está pensada para niños pequeños

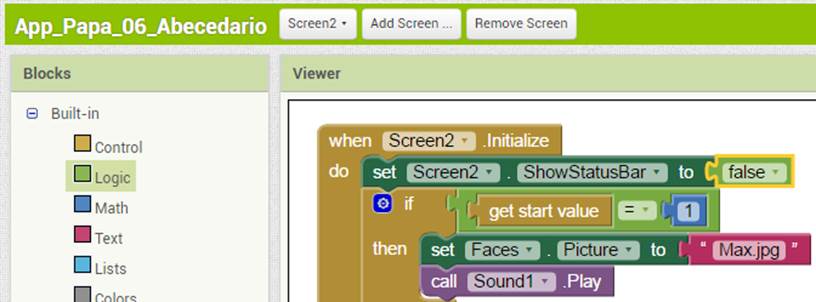
También lo
indicaremos en la "Screen2"

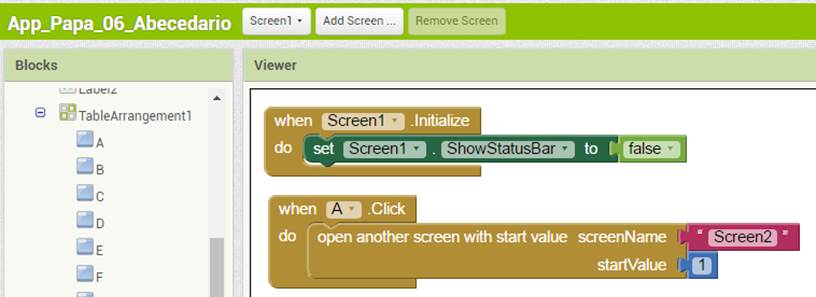
Como hemos
cambiado el nombre de los botones, también cambiaremos el parámetro que envían.

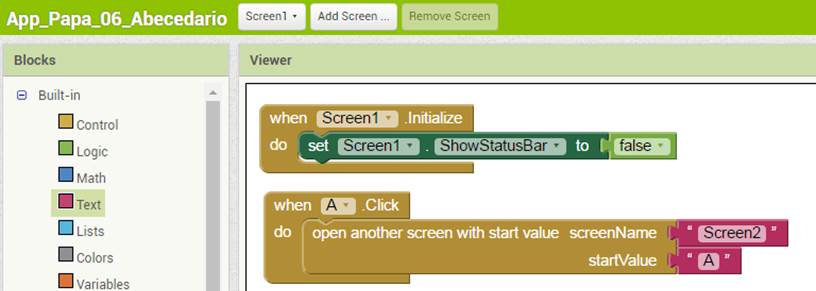
En lugar de
un número, pondremos la letra que le da nombre

Hacemos lo
mismo con todos los botones que quedan

Hasta ahora,
cada vez que hemos subido una imagen a la App se la hemos asignado a un objeto
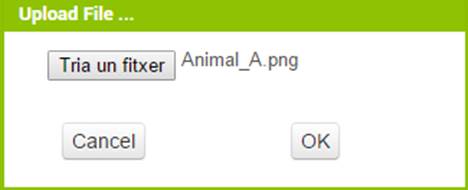
"Button" o "Picture" pero ahora subiremos una imagen directamente sin asignar.
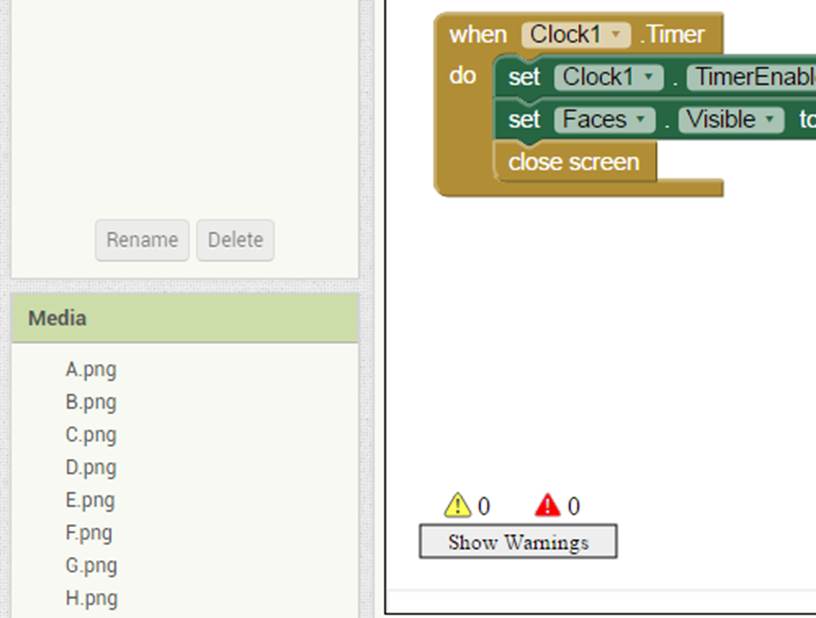
Vamos abajo a la izquierda, a la sección "Media"


Pulsamos
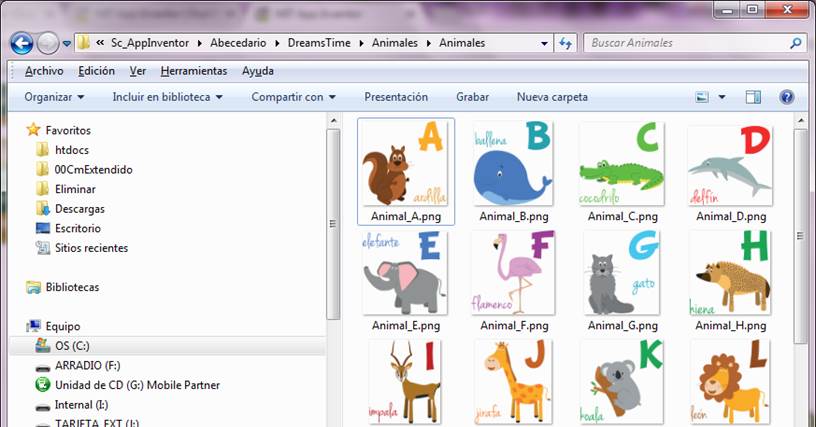
"Upload File" y subimos todas las imágenes que encontraréis en la carpeta: Downloads\Appinventor_06_Abecedario\Animales

Desgraciadamente
lo hemos de hacer de uno en uno

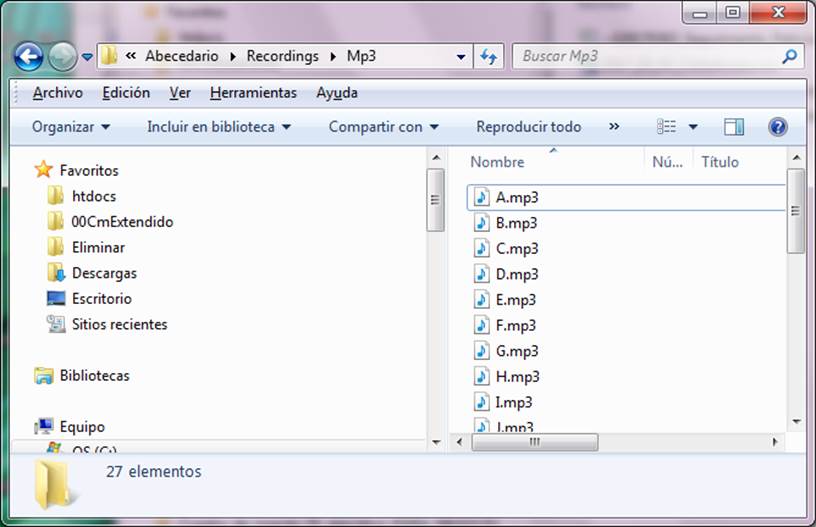
También, por
supuesto, tendremos que subir todos los archivos de sonido de la carpeta: Downloads\Appinventor_06_Abecedario\Recordings\Mp3

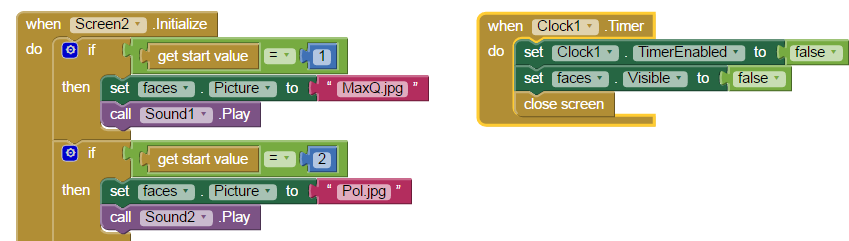
Recordemos
cómo estaba el código para capturar el parámetro que que pasa el Screen1 en el
Screen2:

Por cada parámetro que recojemos hay un "If... ...Then" que llama a una imagen y un objeto sound, (que contiene un sonido asignado)
Esto es porque antes, los nombres de las imágenes y los sonidos no tenían nada que ver con el parámetro, y porque había pocas imágenes y sonidos...
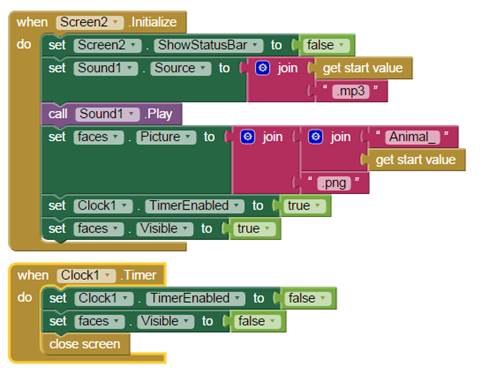
Ahora lo
haremos de esta otra manera, mucho más sencilla y corta. Empecemos por los
sonidos. En lugar de utilizar diversos objetos Sound, utilizaremos uno solo y
le cambiaremos el origen:

Fijémonos en que, paraindicarle el nombre del archivo mp3 le pasamos al "Sound Source" el nombre del parámetro recibido, (Get Start value) que contendráuna "A", "B", "C"... y le añadiremos mediante un objeto "Join" el texto ".mp3"
De esta forma, si recibimos el parámetro "A", el sonido que debe oirse será el "A.mp3"
Haremos lo
mismo con la imagen, pero esta vez será un poco más complicado debido a que las
imágenes tienen como nombre: "Animal_A.png", o "Animal_B.png", por lo que
tendremos que utilizar dos "Join"

El resultado
final será este:

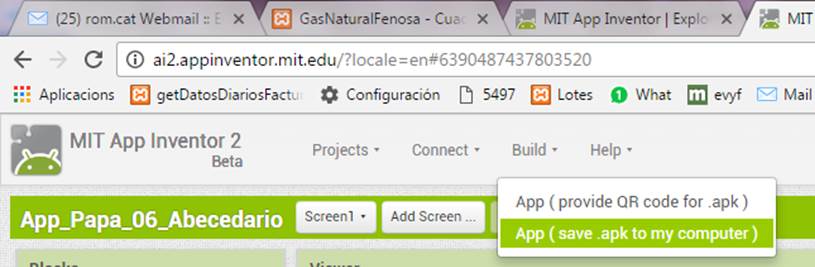
Compilamos...

Instalamos en el móvil y ya lo tenemos...
...Y esto es todo por hoy. Esperamos que os haya gustado.
Un saludo y, hasta la próxima...